preventDefault 란?
a 태그나 submit 태그는 누르게 되면 href 를 통해 이동하거나 , 창이 새로고침하여 실행됩니다.
preventDefault 를 통해 이러한 동작을 막아줄 수 있습니다.
주로 사용되는 경우는
1. a 태그를 눌렀을때도 href 링크로 이동하지 않게 할 경우
2. form 안에 submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고싶을 경우 (submit은 작동됨)
1번은 직관적이니까 예시는 생략하고
2번을 예시로 들자면
예시

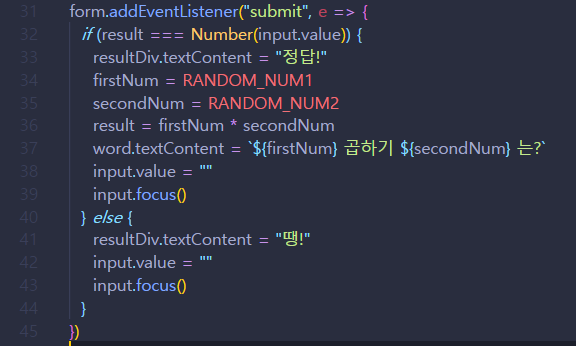
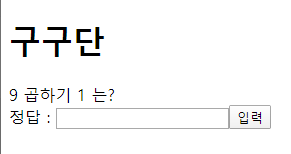
이러한 구구단의 정답을 받는 form 이 있고, 거기에 EventListener 를 추가해주었습니다.
정답 form 밑에는 resultDiv 가 있어서 정답 여부를 출력하게끔 하였습니다.

이 함수를 실행하면 밑에 정답! 혹은 땡! 이라는 문구가 뜰까요?
.
.
.
결론은 no 입니다. 잠시 0.1초 정도 보였다가 다시 사라질 것입니다.
그 이유는 저기서 받는 event 에 대해 preventDefault 를 해주지 않았기 때문에 submit 됨과 동시에 창이 다시 실행되기 때문이죠. 그래서 다시 초기 화면으로 돌아오게 됩니다.
결과 화면

해결책 = preventDefault
이런식으로 e.preventDefault() 로 막아준다면

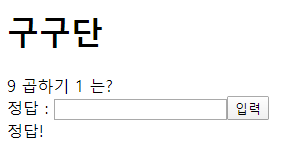
resultDiv 부분이 출력되어 남아있는 모습을 볼 수 있습니다.
submit과 동시에 새로 이동되는것을 막아주었기때문이죠.
정상출력

* 비슷한 함수로는 stopPropagation 이 있습니다. 이 함수의 경우는 부모 태그로 이벤트를 전파하는 것을 막아줍니다.
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 모듈 시스템을 마스터 해보자 (0) | 2022.08.06 |
|---|---|
| [JS] 디바운싱(Debouncing)과 쓰로틀링(Throttling) (1) | 2021.06.05 |
| [JS] Arrow Function / 화살표 함수란 ❓ (0) | 2020.01.08 |
| [JS] 자바스크립트 함수 종류 / 화살표 함수 차이점 ❓ (0) | 2020.01.06 |
댓글