[React] Turborepo 용 custom remote cache 서버 구축하기 - 1️⃣ 터보레포의 캐싱 구조
Monorepo 도구와 Turborepo

다양한 프론트엔드 프레임워크들이 너무 잘 갖춰진 지금, 정말 각양각색의 좋은 모노레포 도구들이 있습니다.
위 사진은 2022년의 모노레포 Tools 이용 비율을 담은 사진인데요, 패키지 매니저 역할을하는 yarn, npm, pnpm 등을 제외하면 Lerna, Turborepo, Nx 등의 모노레포 전용 프레임워크들이 눈에 띕니다!

자바스크립트 생태계에서는 대표적으로 Yarn Workspace, Lerna, NX, Turborepo등이 주로 쓰이는데요, 오늘은 제가 사용중인 Turborepo 에 대해 다뤄보고자 합니다.

터보레포는 Vercel 에서 운영하는 얼마안된 따끈따끈한 TS 기반의 모노레포 빌드 시스템입니다. 터보레포를 이용하면 빌드 다중화가 가능하고, 캐싱이나 워크스페이스 분석 등등 다양한 기능을 지원합니다. 또한,Vercel에서 관리하기 때문에 Next JS 와 연동이 매우 편하다는 최고의 장점이 있습니다 ㅎㅎ Next JS 를 사용하는 분이라면 Turborepo 사용을 마다할 이유가 없죠~
워낙 공식문서가 잘 기술되어있기 때문에 자세한 내용이나 사용법이나 생략하고, 오늘은 터보레포의 캐싱 작동 구조에 대해 알아보고, 최종적으로 2부에서는 터보레포에서 커스텀 리모트 캐시 서버를 구축하는 과정에 대해 기술해보도로 하겠습니다.
빌드에 캐싱 적용하기
해쉬
터보레포는 기본적으로 빌드를 실행하기 전에 빌드 대상 패키지의 모든 파일(inputs) 들을 쭉 읽어들이고, 그 파일 목록에 대한 해쉬값을 생성합니다. 이 파일 목록은 turbo.json 에서 inputs props 로 설정할 수 있습니다.
{
"$schema": "https://turbo.build/schema.json",
"pipeline": {
"build": {
"inputs": ["src/**"]
},
"test": {
"inputs": ["src/**", "test/**"]
}
}
}
turbo.json 의 outputs props 로 캐싱 결과값으로 남길 빌드 결과물을 설정할 수 있습니다. 아래는 그 예시입니다! dist 하위의 내용과 lib 하위의 내용들을 빌드 결과물로 설정하겠다는 뜻입니다.
{
"$schema": "https://turbo.build/schema.json",
"pipeline": {
"build": {
"outputs": ["dist/**", "lib/**"]
}
}
}
해쉬의 기준은?
터보레포는 모노레포 도구이죠. 여러 패키지(워크스페이스)들이 레포 안에 존재하고, 빌드 시 명령어를 통해빌드 빌드 대상의 워크스페이스들을 조정합니다.
큰 모노레포 관점에서 코드베이스 기반의 기준으로는 아래의 요소들이 해쉬의 기준이 되구요,
- Hash of the contents of any files that satisfy the glob patterns in globalDependencies
- The values of environment variables listed in globalEnv
- Select information from turbo.json, package.json, and any lockfile
각 워크페이스의 기준으로는 아래의 요소들이 기준이 됩니다.
- Hash of the contents of all version-controlled files in the workspace folder (or the files matching the inputs globs, if configured)
- The configured outputs specified in the pipeline
- The set of resolved versions of all installed dependencies, devDependencies, and optionalDependencies
- The workspace task's name
- The sorted list of environment variable key-value pairs specified in pipeline.<task>.env list.
이 중에서 주로 건들게 되는 부분은, turbo.json 의 inputs 와 outputs configure 이겠죠?

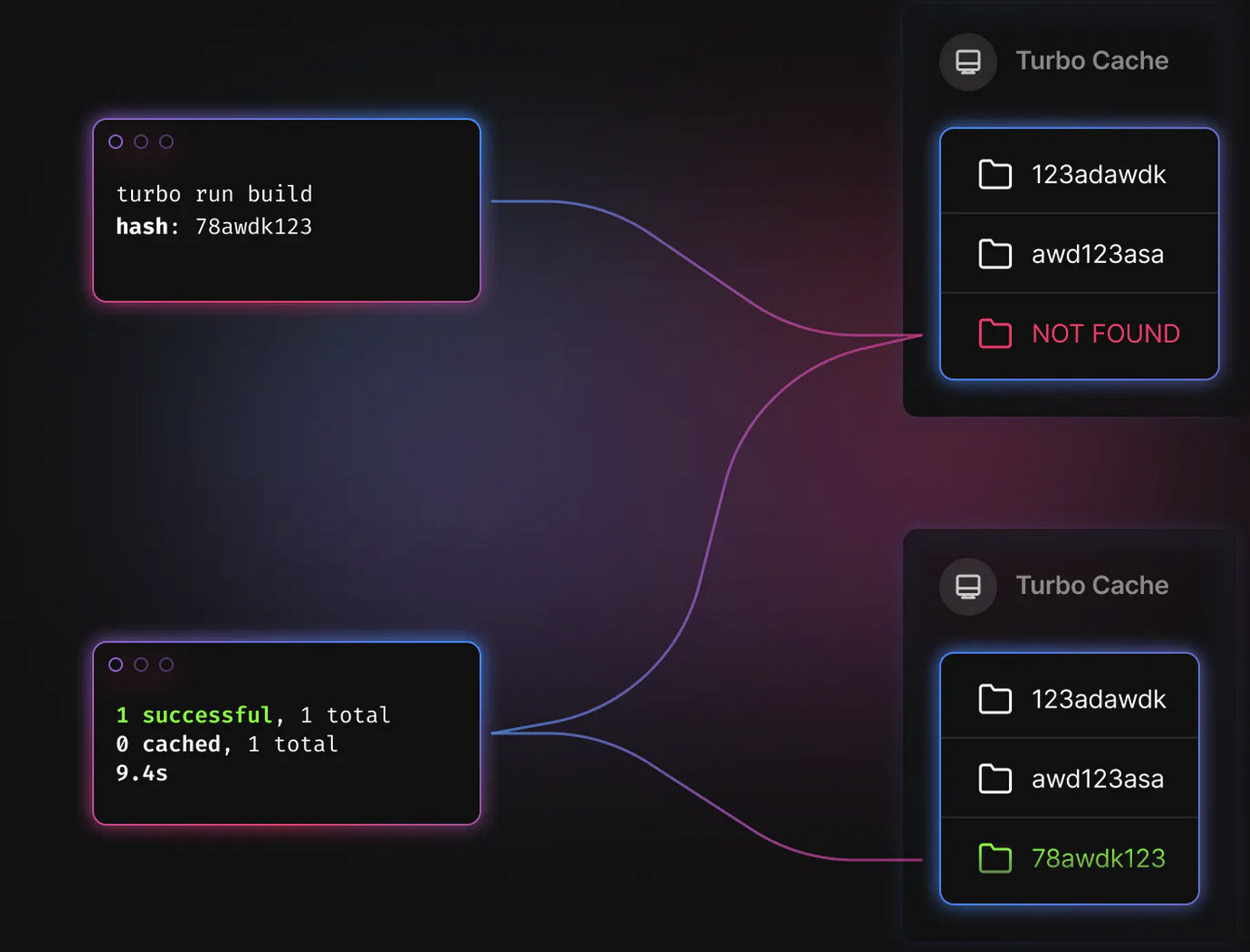
위는 turbo run build 를 실행한 예시입니다. `78awdk123` 이라는 해쉬키가 생성이 되었네요.
이렇게 생성된 해시 키는 이후에 파일 캐싱 방식을 기반으로 빌드 캐싱에 사용되는데요, 아래에서 더 자세히 다루겠습니다.
캐싱 방식 - 로컬캐싱
로컬캐싱
터보레포는 기본적으로 로컬 파일시스템 캐싱 방식을 이용합니다. 이는 특별한 것이 아니구, 빌드 완료시 빌드 결과물 artifact를 로컬 디렉토리에 저장해두고, 나중에 같은 해쉬로 빌드를 시도할 때 이를 그대로 이용하는 것을 의미합니다. (로컬 저장소 예시 : ./node_modules/.cache/turbo/78awdk123.tar.zs)
하지만 로컬캐싱의 유용성은 그리 크지 않습니다. 주로 로컬에서는 빌드 후 실행하기보다는 개발용 서버를 띄우는 방식을 사용하죠? CI 에서 활용한다고 해도, CI 가 모두 동일한 머신에서 돌지 않습니다. 각각의 빌드 완료시에는 각각의 CI 머신의 로컬에만 빌드 캐싱 결과물이 저장이 되겠죠. 다시 말해 로컬 캐싱 방식은 활용될 일이 많지 않다는 의미입니다!
리모트 캐시 서버 (Remote Cache Server)??

위 문제점을 해결하기 위해 주로 리모트 캐싱이 사용이 됩니다. 한 머신에서 빌드한 결과물을 다른 환경에서도 공유하기 위한 방식이죠!
특정 캐시 서버가 존재하고, 빌드 결과 Atrifacts를 보유하고 있습니다. 그리고 같은 해쉬값의 빌드 요청이 온 경우, 해당 artifacts를 그대로 내려주는 방식인거죠.
로컬에 저장된 캐싱 결과물과 원격서버의 캐싱 결과물을 공유하기 위해서는 cli를 이용해서 turbo에 로그인 및 link가 필요합니다.
터보레포 로그인
turbo login터보레포 링크 걸기
turbo link
만약에 따로 설정을 해주지 않고 기본적인 설정값으로 build를 실행하게되면, Vercel의 자체적인 원격 캐싱 서버를 사용하게 됩니다.
특별한 설정 없이도 turbo.json 의 remoteCache 설정값을 이용해 원격 캐싱 서버를 사용할 수 있습니다.
{
"$schema": "https://turbo.build/schema.json",
"remoteCache": {
// Indicates if signature verification is enabled.
"signature": true
}
}https://turbo.build/repo/docs/core-concepts/remote-caching
Remote Caching – Turborepo
Share cache artifacts across machines for even faster builds.
turbo.build
커스텀 원격 캐싱 서버 (Custom Remote Caches)
Vercel 에서 자체적으로 호스팅하는 방식 외에도 터보레포 캐싱 API를 지원하는 서버를 직접 구현하거나 사용해서 원격 캐싱을 적용할 수 있는데요. 이런 방식을 Custom Remote Cache Server 을 이용한다고 해서 Custom Remote Cahces 라고 부릅니다.
커스텀 서버의 API endpoint가 https://my-server.example.com 라는 가정하에 아래와 같이 사용할 수 있습니다.
turbo run build --api="https://my-server.example.com" --token="xxxxxxxxxxxxxxxxx"
이를 구축하는 방법에 대해서는 다음 화에 계속해서 포스팅해보려고 합니다!
2탄 - [React] Turborepo 와 캐싱 - 2️⃣ Custom remote cache 적용하기 에서 뵙겠습니다. 😀
감사합니다.
출처
- https://d2.naver.com/helloworld/7553804