S3 로 html 페이지를 만들자
지난 포스팅에는 S3와 Cloud Front 가 무엇인지에 대해 알아보았습니다. 이제는 직접 이용해 볼 차례죠!
이번 포스팅은 S3를 통해 이미지와 html 파일을 업로드하고, 누구나 인터넷을 통해 페이지와 사진에 접근할 수 있도록 하는 것이 목표입니다. 나만의 재미용 페이지를 만들어보아요~
(AWS 계정이 있어야 하며, 요금이 부과될 수도 있습니다)
AWS S3 에 접속
로그인을 완료하고 S3 에 들어갑니다.

S3 를 이용해 버킷을 생성하기.
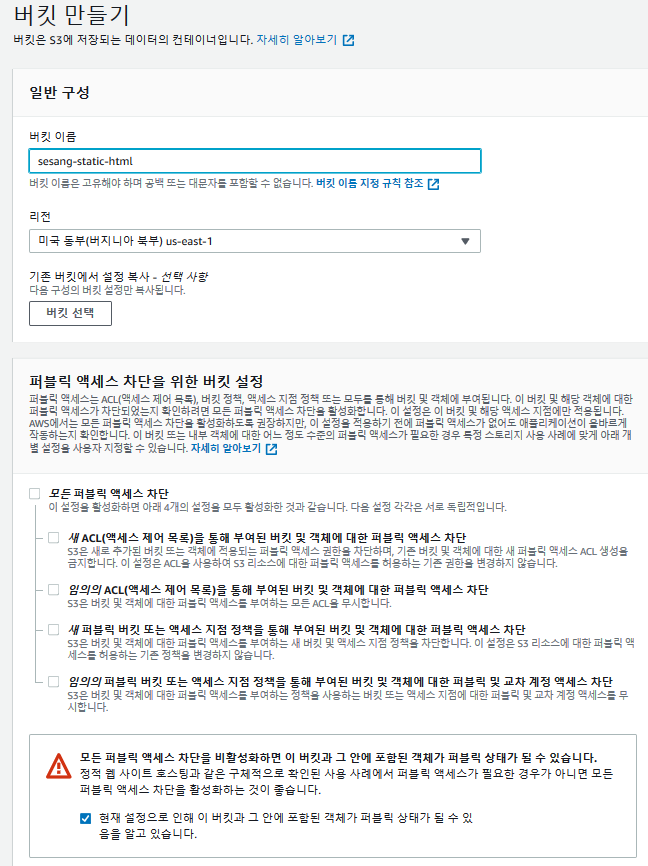
버킷이란 지난 포스팅에서 말했듯이 하나의 데이터를 담을 공간을 뜻합니다. 저희 html 페이지와 사진을 담을 버킷을 만들어줍니다! 이름은 마음대로 지어주시고, 저희는 테스트용이니 퍼블릭 액세스 차단을 풀어주세요! (주요 개인정보는 올리시면 안됩니다😁)

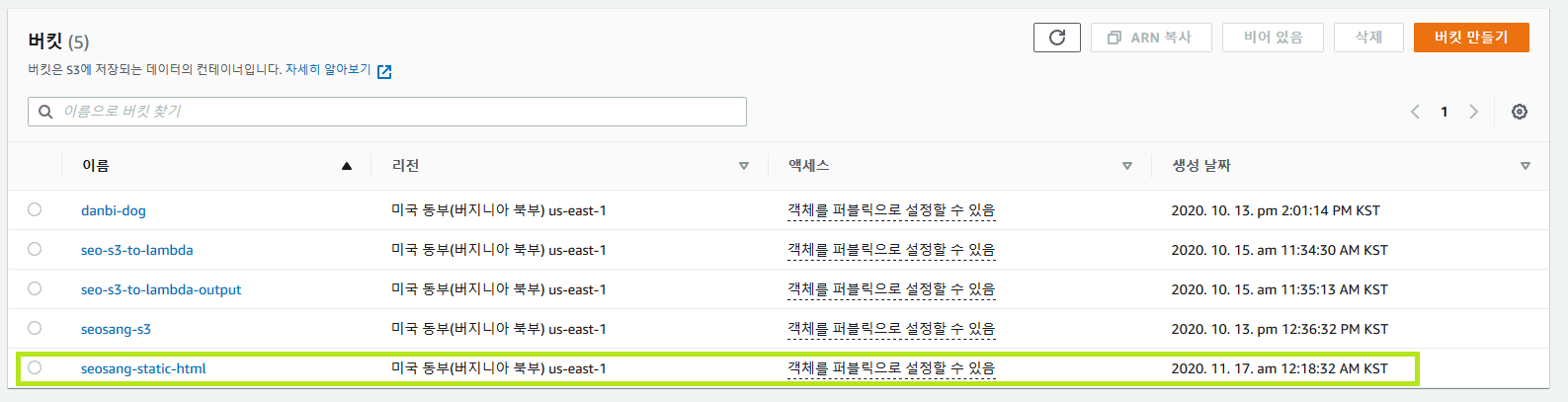
객체가 생성되었습니다.

생성된 버킷에 들어가봅니다.

사진 업로드📷
올리고 싶은 사진을 아무거나 업로드해줍니다!

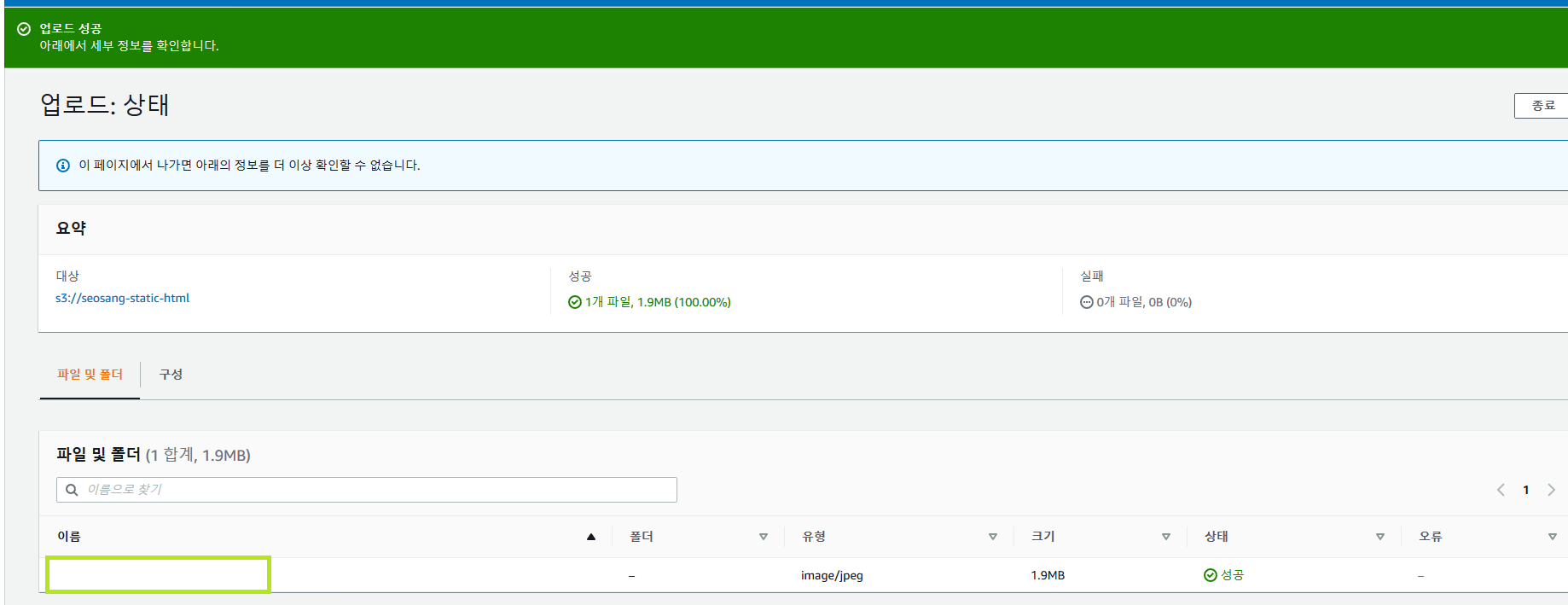
업로드가 완료됐군요

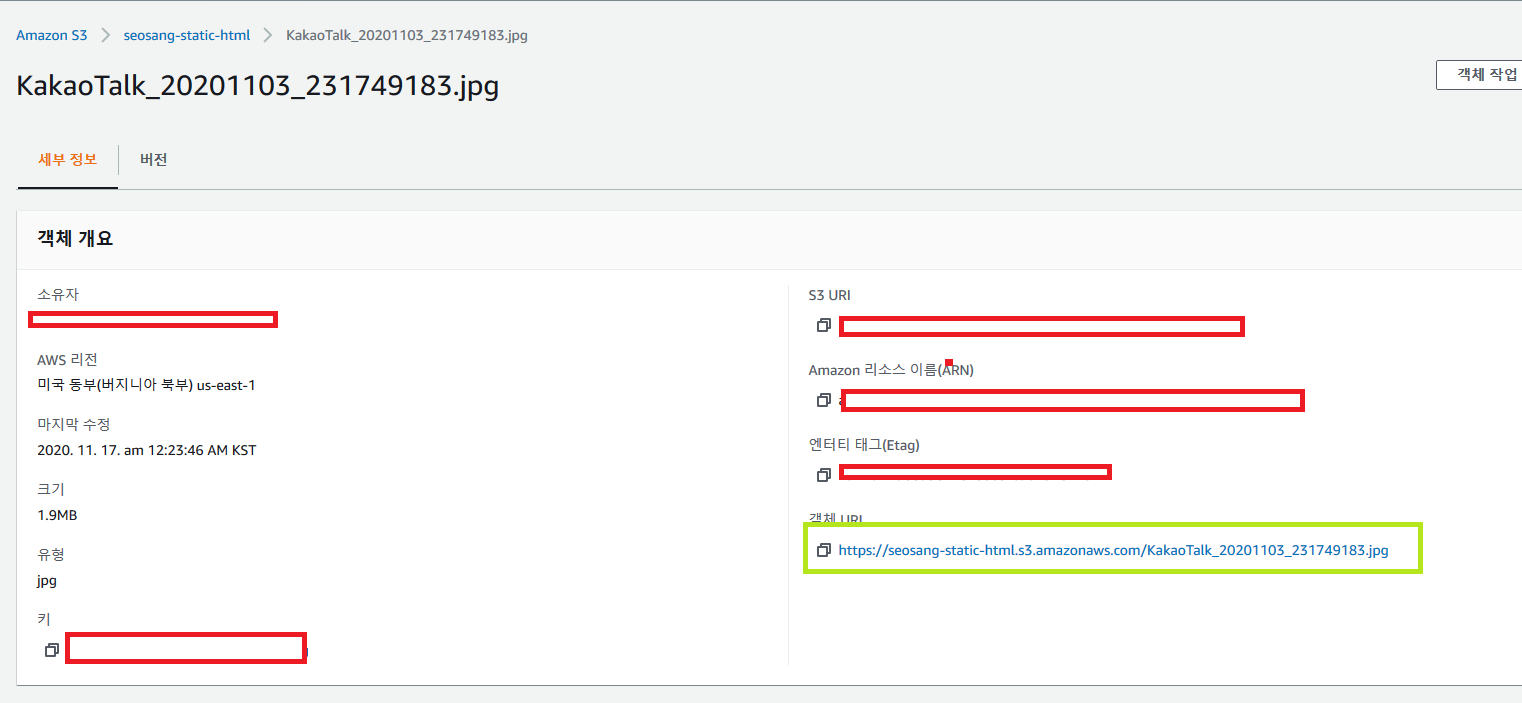
버킷에 돌아가서 사진을 클릭해보면, 접근 가능한 URI를 확인 가능합니다.

생성 직후에는 퍼블릭 액세스가 차단돼있으므로, 우측 상단 객체작업 버튼을 통해 '퍼블릭으로 설정'을 클릭해줍니다.

다시 그 URI 에 들어가보면, 정상적으로 사진을 확인할 수 있습니다.

HTML 을 통한 정적 페이지 만들기
이제는 정적 페이지를 만들어봅시다!!
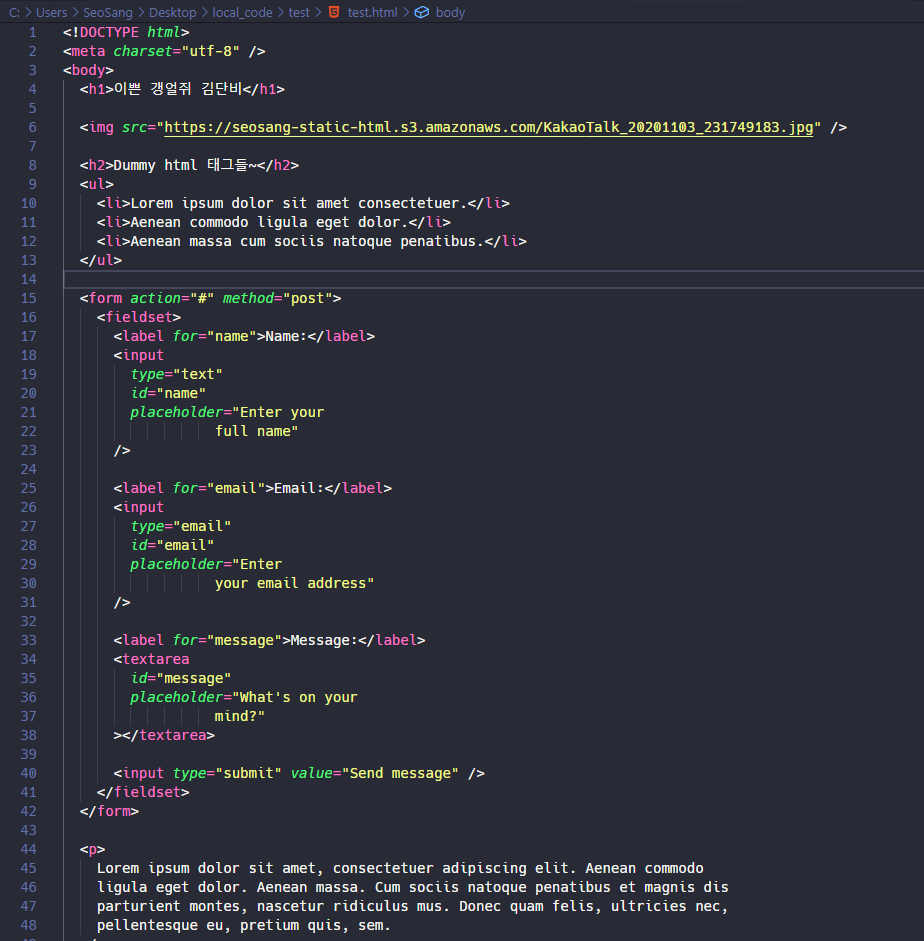
아무 html 파일이나 생성해줍니다. (내용은 자유롭게 작성)😀
아까 S3에 업로드한 이미지도 이용해보면 더 재밌겠죠?
<img> 태그를 이용해서 넣어줍시다!

아까 이미지를 업로드했던 것처럼 방금 만든 html 파일을 S3 버킷에 업로드해주세요.

파일 2개가 모두 업로드 되어있는 모습

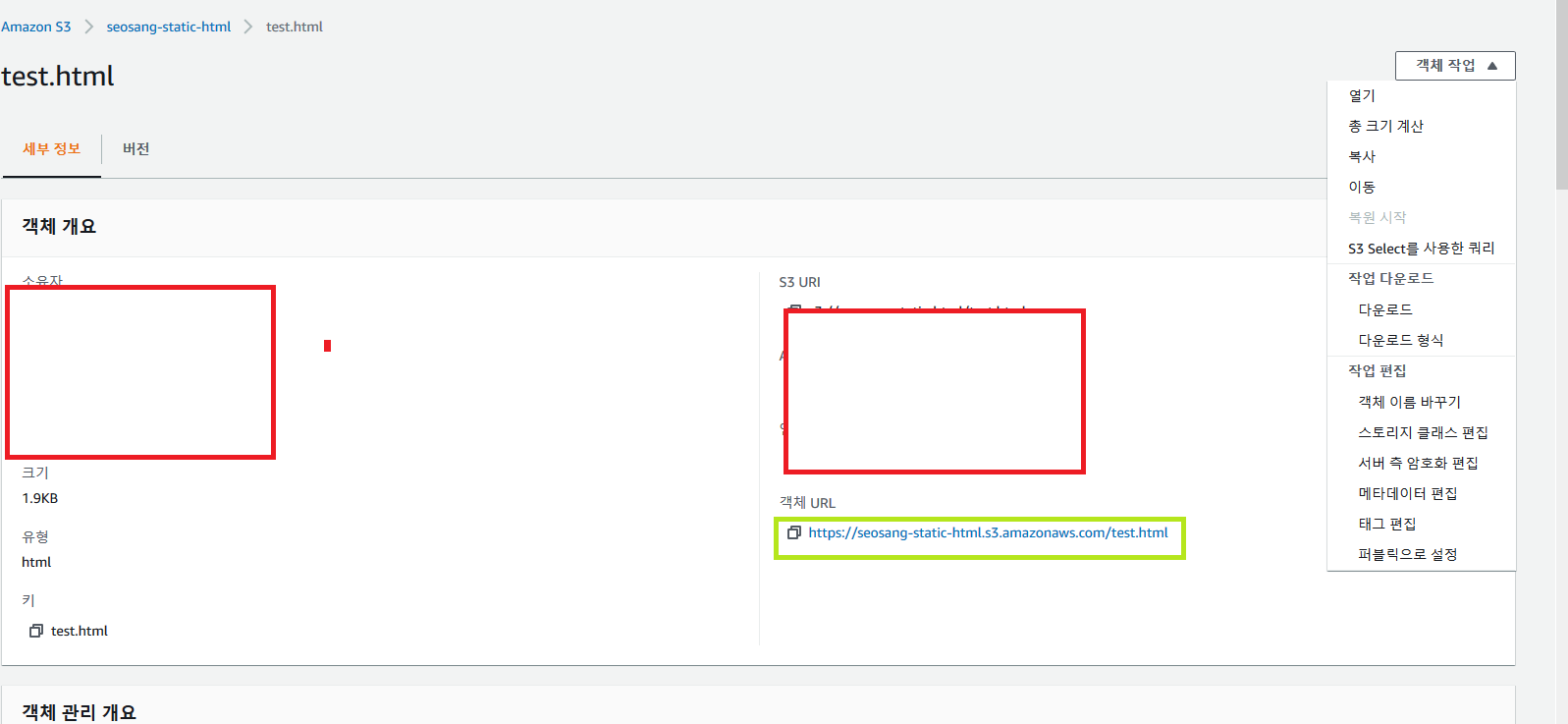
test.html 로 들어가서 사진과 마찬가지로 접근권한을 퍼블릭으로 설정을 해줍니다.

퍼블릭 설정까지 마쳤다면, 주어진 URL 에 대한 접근권한이 생깁니다! 들어가봅시다!

보시다시피 html 을 통해 정적 페이지가 반환되는 것을 볼 수 있습니다. 😎

AWS S3에 저희가 만든 사진과 html 페이지가 업로드 되었습니다.- 다음 포스팅에서는 CloudFront 로 이 페이지를 접속할 때 무척이나 스피디 할 수 있게끔, 접근 시간을 최대한 단축해봅시다! 🎊
댓글