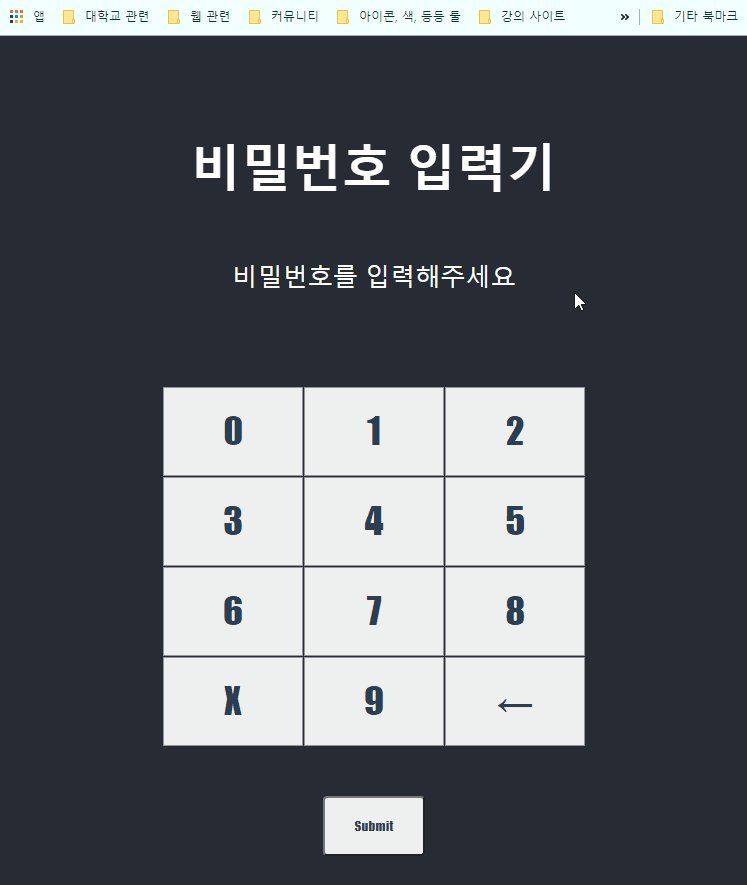
비밀번호 입력기

결제 관련 중요한 창에서 비밀번호를 입력할 때나, 게임 2차 비밀번호를 입력할 때
매크로를 방지하고 키보드 해킹을 막기 위해 위와 같은 마우스 입력기를 쓰곤 합니다.
이런 키보드 보안 프로그램 모습을 따서 간단한 React 마우스 입력기를 만들어 보았습니다!!

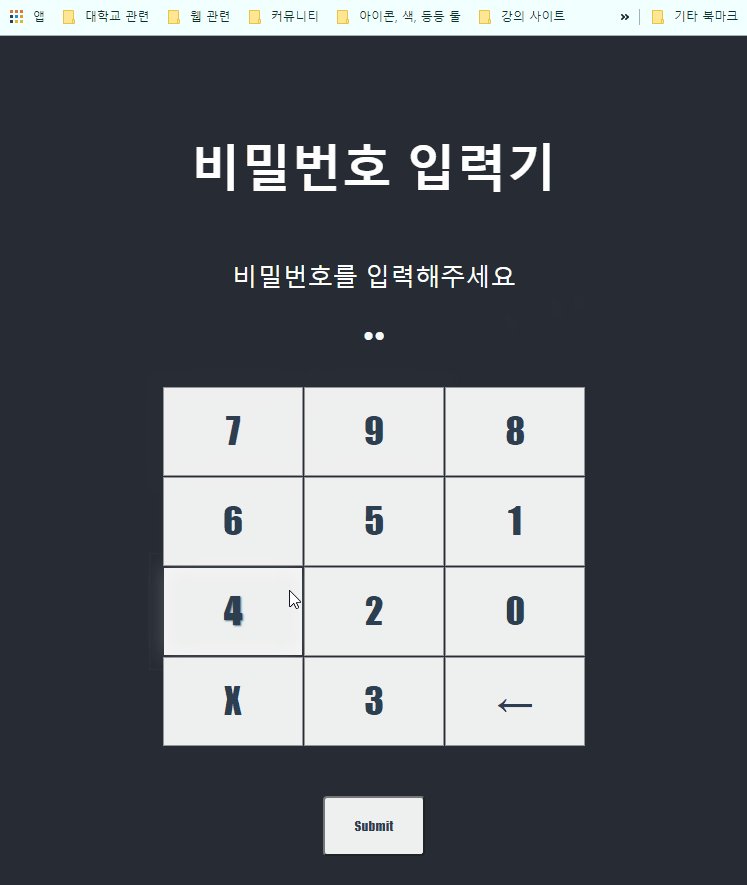
비밀번호 한 글자를 입력할 때 마다, 비밀번호 배열이 무작위하게 재설정됩니다.
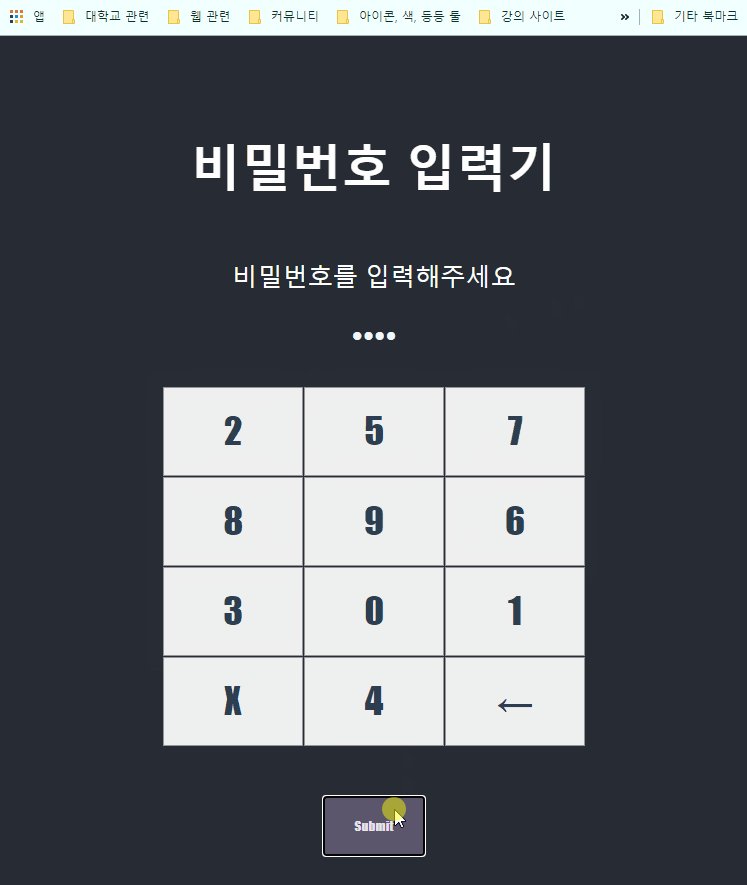
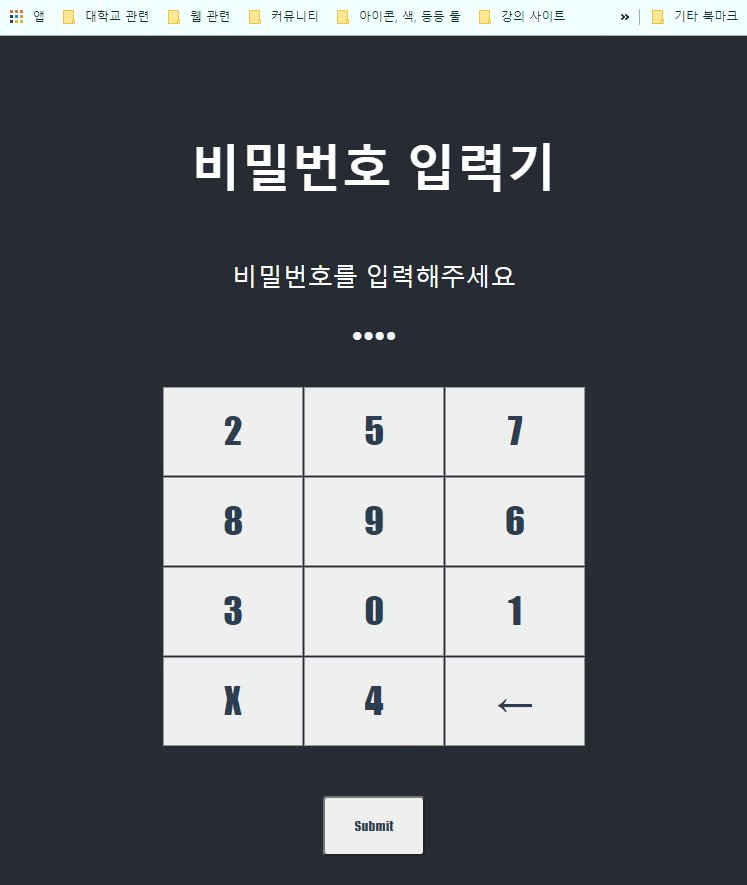
Submit 버튼으로 입력한 비밀번호를 확인할 수 있습니다!
코드
써먹으려면 코드를 알아야겠죠?
간단한 단일 웹 어플리케이션이기에 create-react-app typescript 모드로 개발하였습니다.

App.tsx 의 모습입니다.
전체 틀을 구성하고 있고 Inputter 컴퍼넌트를 불러와 표시합니다.


저는 배열에 숫자들을 담아 섞어준 뒤 그 배열 전체를 렌더링 하는 방식으로 구현하였습니다.
shuffle 함수는 랜덤한 인덱스를 설정해 그 인덱스와 각 인덱스의 위치를 바꾸는 방식으로 배열을 섞어줍니다.

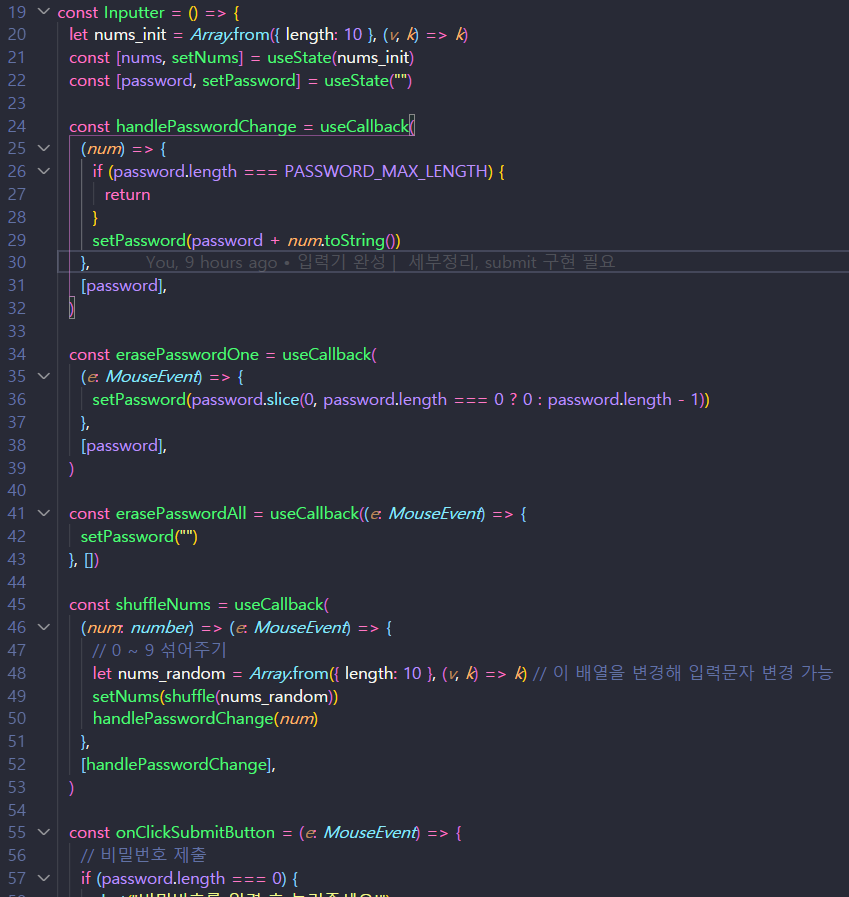
Inputter 컴퍼넌트는 nums 라는 state를 가집니다.
nums 는 숫자들의 array로, 비밀번호 입력기에 들어갈 숫자들을 나타냅니다.
주요 함수들
- erasePasswordOne : 입력된 비밀번호 1글자를 지운다.
- erasePasswordAll : 입력된 비밀번호 전체를 지운다.
- shuffleNums : 입력기를 섞는다.
- onClickSubmitButton : 입력된 비밀번호를 submit 한다.
* 함수들은 useCallback 을 이용하여 쓸데 없이 재 실행되는 것을 방지하였습니다.

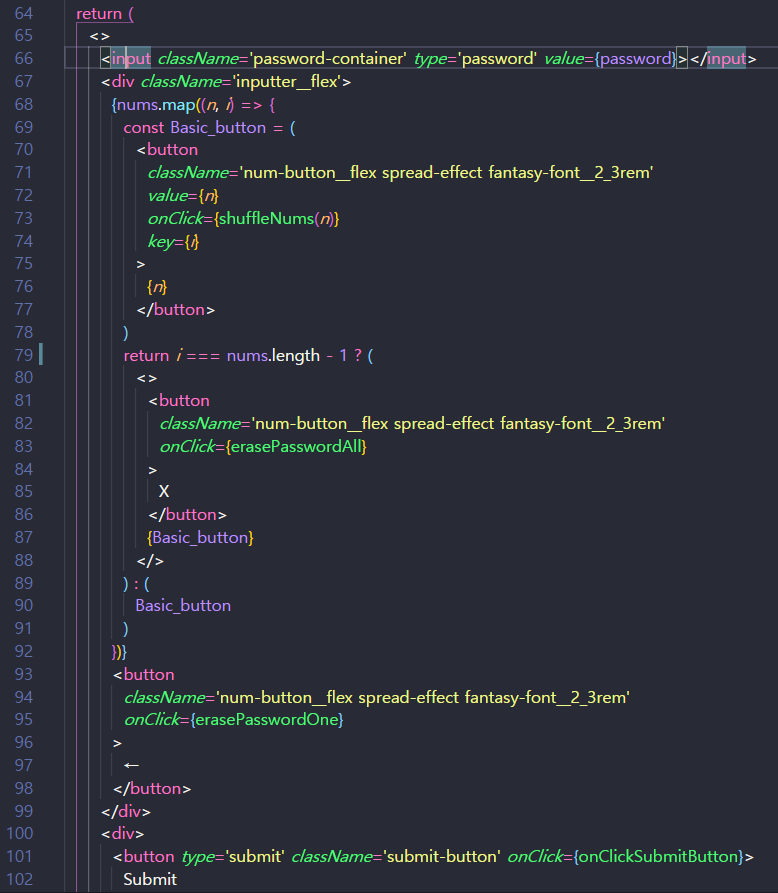
메인 div는 flex 방식을 선택했습니다.
flex는 입력기를 바둑판 모양으로 배열하기에 최적화된 방식입니다!
nums.map 을 이용하여
nums 배열에 있는 각 숫자들에 해당하는 button 을 생성합니다. (React의 장점... 너무 편해요😋)

Inputter 컴퍼넌트를 App 에서 사용할 수 있게 export 해줍니다.
CSS
간단한 코드이니만큼 CSS에 좀 더 신경써주었습니다.

위와 같이 flex 형식의 div 안에 32.9% 짜리 button을 넣는 식으로 구성하였습니다.
(* css 디자인 참고 : https://nanati.me/css-button-design/)
더 자세한 코드, 사용 : https://github.com/SeoSang/password_inputter
SeoSang/password_inputter
Password Entry to Prevent Hacking. Contribute to SeoSang/password_inputter development by creating an account on GitHub.
github.com
댓글