아마 대부분 React 개발을 하실 때
$ npx create-react-app
요런 명령어를 이용하셔서 간편하게 설치하셨을거라 생각합니다.
이 명령어 하나만으로 참 편리하게 알아서 뚝딱뚝딱 필요한 것들이 절로 생성되죠.😮
하지만 이러한 명령어 없이 맨 바닥에서도 react 웹을 만들 수 있습니다!
이것은 React의 원리와 모듈들의 기능을 이해하는데에 도움이 됩니다.
그럼 시작해봅시다!😆
* Node.js 는 기존에 설치가 되어있어야 합니다. ( 설치 바로가기 : https://nodejs.org/ko/download/ )
1. 기본이 될 HTML 만들기
C:\no_create_react_web\index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="root"></div>
<script src="./dist/bundle.js"></script>
</body>
</html>
웹의 틀이 될 html 을 만들어줍니다.
저는 C:\no_create_react_web 이라는 디렉토리에서 시작하겠습니다.
root id를 가진 div 태그에 우리가 생성할 react 컴퍼넌트 들이 들어갈 것입니다.
그리고 후에 dist 라는 폴더 내에 bundle 이라는 우리의 react 덩어리를 넣어줄 것입니다.
2. package.json 생성

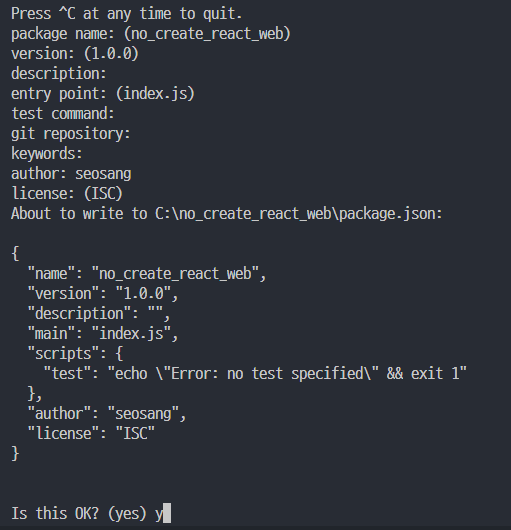
현재 디렉토리에 npm init 명령어를 입력합니다.
(package.json 이 생성되는 위치이기 때문에 꼭 index.html 이 있는 디렉토리로 해주셔야 합니다)

위와 같이 세팅이 뜨는데 입력하셔도 되고 굳이 안하셔도 됩니다.
세팅을 마무리하면 package.json 이 생성된 것을 보실 수 있습니다.

packgae.json 은 node.js 프로젝트의 정보를 관리해 주는 파일입니다!
packgae.json 내부의 자세한 정보는 https://programmingsummaries.tistory.com/385 이분 블로그 참조하시면 좋을 것 같습니다.
3. react, react-dom 설치

npm i react react-dom 을 이용해 react와 react-dom 모듈을 설치해줍니다.
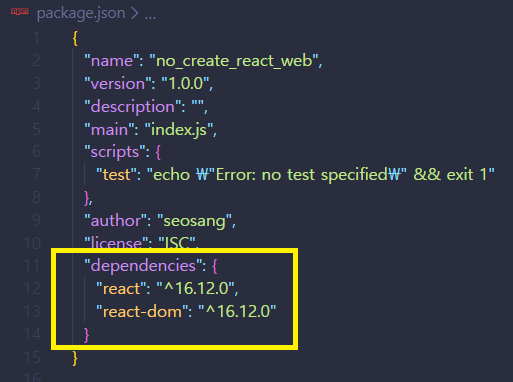
C:\no_create_react_web\package.json

설치가 잘 완료되었으면 이렇게 dependencies 항목에 추가되어 있는 것을 볼 수 있습니다.
4. Webpack 과 Webpack-cli 설치 및 구성

많은 모듈들을 일일히 로드하고 넣어주는건 속도가 느려지는건 당연지사 관리도 쉽지않고 파일간 충돌이 발생할 확률도 커집니다! 우리는 Webpack을 통해서 모듈들을 묶음으로 만들 수 있습니다 😎
Webpack 에 대한 추가 정보 : https://nesoy.github.io/articles/2019-02/Webpack
Webpack-cli 는 Webpack 명령어를 쓸 수 있게 해주는 모듈이라고 생각하고 넘어가시면 됩니다.
마찬가지로 devDependencies 항목에 Webpack 과 Webpack-cli 가 생성이 되었을 것입니다.
참고로 i는 install 을 의미하고 -D 는 --save-dev 랑 같은 태그인데 -D로 설치한 모듈은
후에 npm install 로 자동적으로 설치가 되지만 개발용으로만 쓰이는 모듈이라는 의미 입니다.
(참고: https://docs.npmjs.com/files/package.json)
이제는 Webpack 을 구성해줄 webpack.config.js 와
ReactDOM 을 이용해 html에 컴퍼넌트를 로드해줄 client.jsx 을 생성해줍니다.

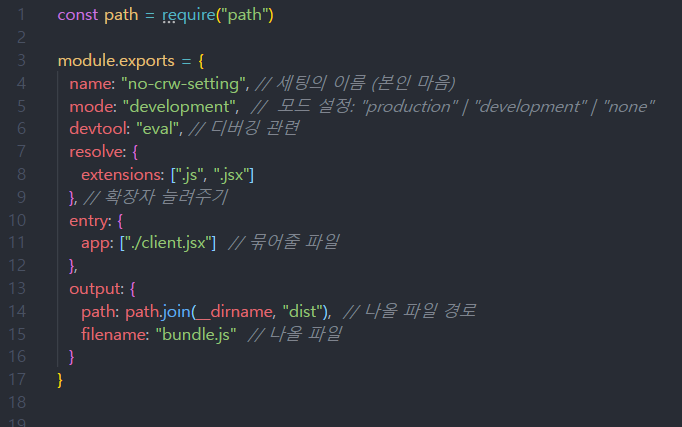
C:\no_create_react_web\webpack.config.js

이렇게 세팅을 해줍니다!
여기서 중요한 것은 entry 와 output 이 두 가지인데
entry에 app 배열 내부에 묶을 파일들을 넣어줄 것이고,
output 에서 path 로 파일 경로를 지정하고 filename 으로 파일 이름을 세팅해줍니다!!
*나머지 속성들은 궁금하시다면 웹팩 공식 문서 참고하세요🤞
(Webpack configuration : https://webpack.js.org/configuration/ )
C:\no_create_react_web\webpack.client.jsx

client.jsx 는 이정도만 해놓읍시다. 추후에 이 파일을 이용하여 root 에 우리의 코드를 렌더링을 할 것입니다!
1화는 여기까지입니다.
저희는 npm init을 통해 package.json 을 생성, 세팅해주고 webpack과 react를 비롯한 기본 모듈들을 설치하고 세팅해주었습니다.
다음 포스팅에는 렌더링할 코드와 함께 Babel 에 대해 알아봅시다!
긴 글 읽어주셔서 감사합니다. (꾸벅🙍♂️)
(유튜브 강좌로 도움을 주신 제로초님 감사합니다.)
다음화 : [React🌌] 초보를 위한 create-react-app 없이 빌드하기 / ② babel이란? babel 밑 webpack 세팅
댓글