[React🌌] 리액트 공식문서 함께 읽기 📘 / 3️⃣ - 엘리먼트란?
엘리먼트란?
엘리먼트는 React 앱의 가장 작은 단위입니다.
갖춰져있는 React 개발환경에서 개발을 하다보면 컴퍼넌트는 엄청 자주써도, 엘리먼트에 대한 개념은 모호할 수 있습니다. (제가 그랬거든요 ㅎㅎ 😂 React 엘리먼트는 일반 객체입니다. 예를들자면 아래 예시의 color 는 엘리먼트입니다. 그리고 ReactDOM 을 통해 전달되죠.
const color = <h1>파란색</h1>
ReactDOM.render(color, document.getElementById("blue"))
React 에서는 브라우저의 DOM 과 별개로 React DOM 이 존재합니다. React DOM 은 React Element 내용과 일치하도록 DOM을 업데이트 합니다!
React DOM 에 렌더링을 해보자!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ODD VS EVEN!</title>
<link rel="stylesheet" href="index.css" />
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div class="container">
<div id="odd_even"></div>
</div>
<script type="text/babel" src="odd_even.js"></script>
</body>
</html>
index.html
.container {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
flex-direction: column;
}
index.css
function odd() {
const element = (
<div>
<h1>홀짝 게임!</h1>
<h2>홀</h2>
</div>
)
ReactDOM.render(element, document.getElementById("odd_even"))
}
function even() {
const element = (
<div>
<h1>홀짝 게임!</h1>
<h2>짝</h2>
</div>
)
ReactDOM.render(element, document.getElementById("odd_even"))
}
function gameStart() {
odd()
setTimeout(even, 1000)
}
setInterval(gameStart, 2000)
odd_even.js
리액트 엘리먼트는 불변객체라서, 생성한 이후에는 자식이나 속성을 변경할 수 없다고 합니다. 특정 시점의 순간만 기억하는 것이죠!
결국 무언가 변화되는 장면을 만들기 위해서는 새로운 엘리먼트를 계속 생성해야합니다.
홀짝놀이 예시 파일을 만들어보았습니다. (코드는 위에)

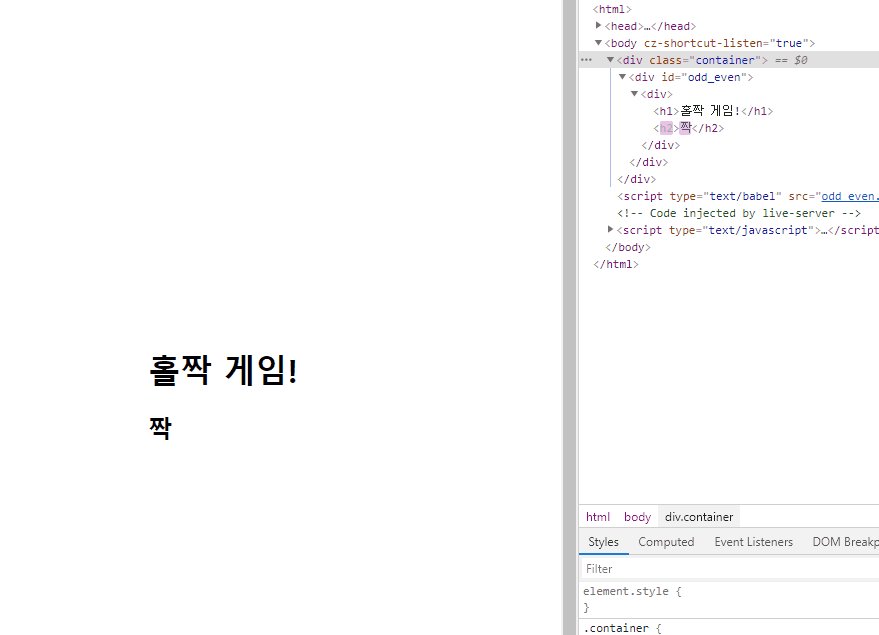
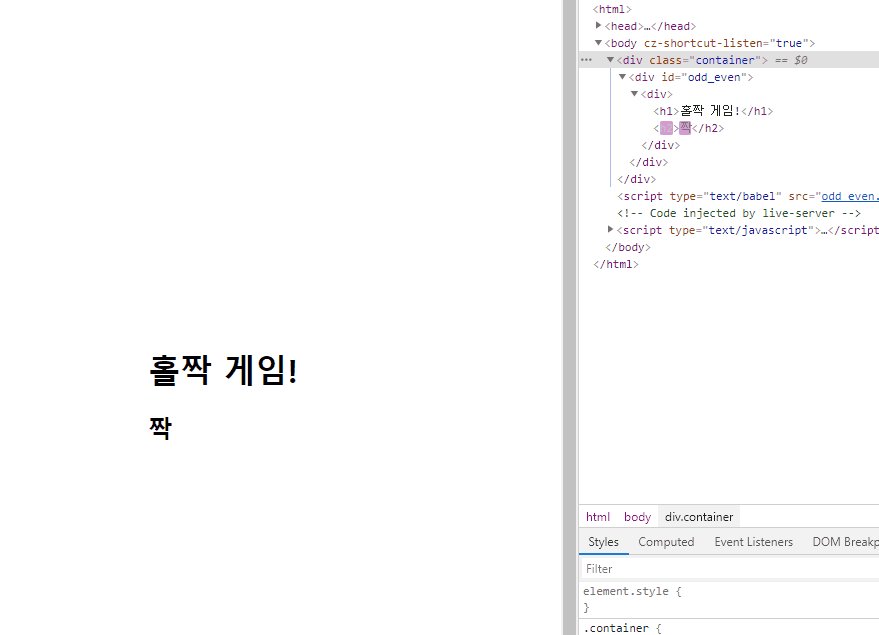
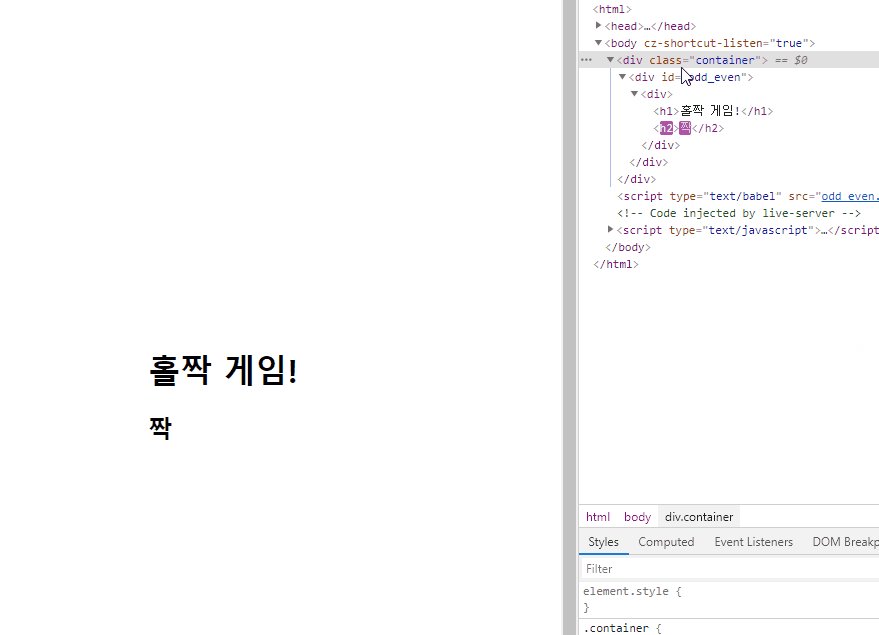
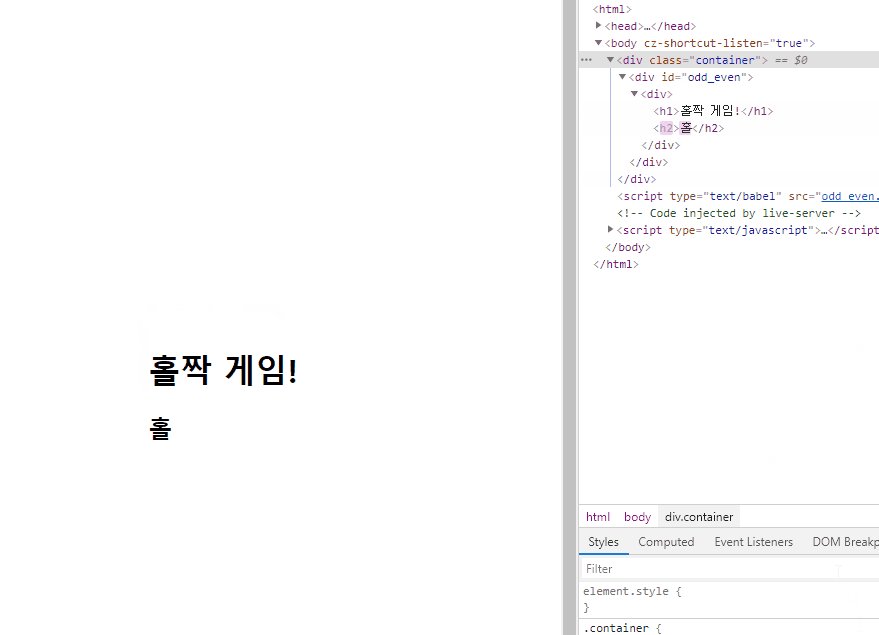
다음과 같은 화면이 나올 것입니다.
그런데 신기한 것은! 분명 렌더링은 odd_even 체로 하고 있어서 홀짝 게임 부분도 새로운 엘리먼트여야 정상인데, html 부분을 보시면 홀, 짝 부분만 업데이트 되고 있습니다. 이 것은 React DOM 이 변경을 감지하고, 내용이 변경된 텍스트 노드만 업데이트를 한 것입니다.
React 엘리먼트가 이전에
container
내부에 렌더링 되었다면 해당 엘리먼트는 업데이트하고 최신의 React 엘리먼트를 반영하는 데 필요한 DOM만 변경합니다.
일반적으로 create-react-app 과 같은 툴을 쓰게 되면, 아니 툴을 안쓰더라도 결국 루트 div 하나 만들고, 그 돔에만 ReactDOM.render으로 내 루트 컴퍼넌트를 뿌려주고 나머지는 전부 컴퍼넌트단만 건드려서 구현하죠? 그외에는 ReactDOM.render 아마 거의 안쓰일 것입니다. 위의 예시처럼 ReactDOM이 변화를 감지하는 기능을 제공하기에 이런게 가능한 것이라는 생각을 해보았습니다. 😉
오늘의 페이지입니다.
ko.reactjs.org/docs/rendering-elements.html
엘리먼트 렌더링 – React
A JavaScript library for building user interfaces
ko.reactjs.org
| 리액트 공식문서 함께 읽기 📘 |
2020/08/24 - [컴퓨터 지식/생각해 볼만한 것] - [개발일기] 한 단계 더 도약하자 / 리액트 공식문서 함께 읽기 0️⃣ - 도입
2020/08/24 - [웹 개발/React] - [React🌌] 리액트 공식문서 함께 읽기 📘 / 1️⃣ - JSX 없이 사용하는 리액트 /
2020/08/28 - [웹 개발/React] - [React🌌] 리액트 공식문서 함께 읽기 📘 / 2️⃣ - 리액트를 사용하는 여러 방식 /
| 리액트 개발 관련 🌀 |
2020/08/17 - [웹 개발/React] - [React🌀] React로 2048 게임 만들기 ! / 1️⃣ - 기본 세팅 및 소개 / Clone Coding
2020/07/30 - [웹 개발/React] - [React🌌] React + Ant Design + TypeScript 적용하기! / antd 사용
2020/01/17 - [웹 개발/React] - [React🌌] 초보를 위한 create-react-app 없이 빌드하기 / ① 설치 및 세팅
2020/07/20 - [웹 개발/React] - [React] 마우스 비밀번호 입력기🖱 / 키보드 보안 입력기 / 2차 비밀번호
* 출처 및 참고 : 리액트 공식 문서 https://ko.reactjs.org/
* 제가 직접 읽고 느낀 생각을 글로 쓰는 것이기에, 잘못된 내용이 있을 수 있습니다. 피드백과 지적은 언제나 환영합니다!