[React🌌] 리액트 공식문서 함께 읽기 📘 / *️⃣ - 리액트 v17 Update 정리 / 17버전 달라진 점은?!
리액트 v17 Released
2020. 10. 20. 리액트 17버전이 배포가 되었습니다. (ko.reactjs.org/blog/2020/10/20/react-v17.html)
저로서는 어떤 변화가 생겼고, 새롭게 추가된 기능을 사용할 생각에 조금 설레기도 했는데요,
헌데 웬걸? 공식문서 첫 문장이 이렇게 시작하네요

리액트 17 릴리즈는 개발자-직접적인 기능을 새로 추가하지 않아 이례적이다. 대신 이 릴리스는 React 자체를 쉽게 업그레이드할 수 있도록 하는 데 주로 초점을 맞추고 있다.
저는 '개발자-직접적인 기능을 새로 추가하지 않아 이례적' 이라는 말과 'React 자체를 쉽게 업그레이드할 수 있도록 하는 데' 라는 말에 집중을 했는데요, 눈에 띄는 변화는 없을 것으로 예상이 됩니다..ㅠ
점진적인 Update 가능
앞서 말씀드렸듯이, 리액트 17버전에서의 주요 포인트는 이 점진적인 update 입니다. 이전까지는, update 라는 것 자체가, 버전을 올려버리고 기타 모듈들도 올라간 버전에 대해 호환이 되었어야 했죠? 17버전 부터는 점진적으로 업데이트가 가능하다는 점입니다.

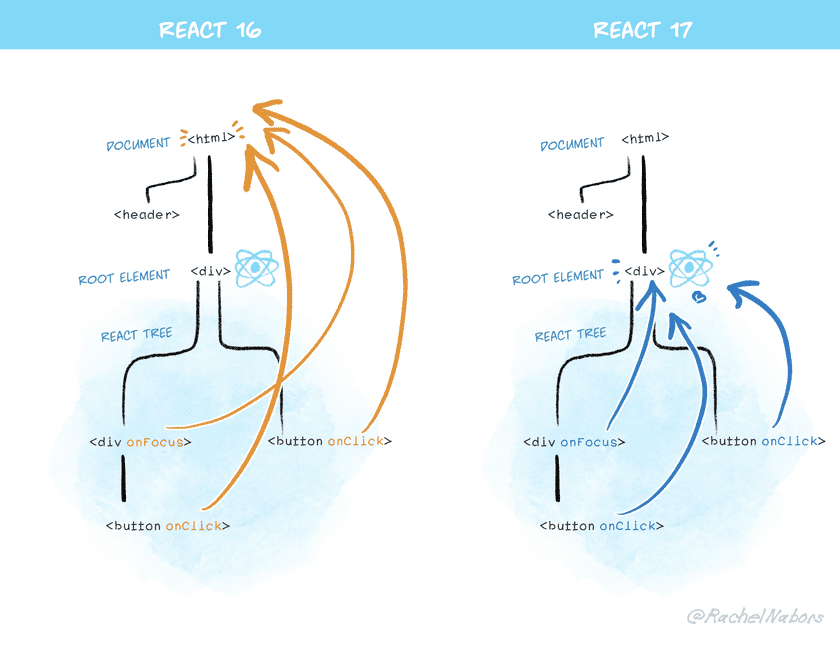
이전까지는 리액트의 onClick 등의 이벤트들은 document 에게 위임 됐었습니다. document 에서 이벤트가 발생하면, 리액트 이벤트 시스템이 그 이벤트에 해당되는 컴포넌트를 찾고, 목표에 전달하는 방식이었죠. 하지만 이번 패치 이후에는 document 까지 가지 않고, root Element 에게 이벤트들이 위임이 된다고 합니다.
따라서, 다른 버전의 리액트 여러개가 하나의 패키지에 존재할 수 있게 되는 것입니다!
이제 document에 이벤트리스너를 추가할 때는 capture: true 옵션을 추가해야 한다고 합니다.
기존 코드
document.addEventListener('click', function() {
// This custom handler will no longer receive clicks
// from React components that called e.stopPropagation()
});v17 이후의 코드
document.addEventListener('click', function() {
// Now this event handler uses the capture phase,
// so it receives *all* click events below!
}, { capture: true });기타 변화들 요약
Aligning with Browsers (브라우저 관련 변화들)
- onScroll 이벤트에서 발생하던 버블링 문제를 해결했다고 합니다.
- onFocus 와 onBlur 이벤트가 Native 이벤트인 focusin 과 focusout 을 이용하도록 바뀌엇다고 합니다. 이게 더 리액트의 원 의도와 맞다고 하네요. (사실 해석상 무슨말인지는 모르지만, 좋아졌다는 것 같습니다..)
- onClickCapture 와 같은 캡쳐 phase 이벤트들이 실제 브라우저의 캡쳐 리스너를 쓰게 됐다고 합니다.
No Event Pooling (이벤트 풀링 제거)
function handleChange(e) {
setData(data => ({
...data,
// This crashes in React 16 and earlier:
text: e.target.value
}));
}이벤트 풀링이란, 오래된 브라우저의 performance 를 위해 이벤트 객체를 캐싱하고, 이벤트 필드를 null 로 해두던 기능이리고 합니다. 때문에 위의 코드는 기존에 오류가 발생했었고, e.persist() 를 사용했어야 헀다고 합니다. 이제는 아니라고 합니다! e.persist() 또한 볼 일이 없겠네요 😀
Effect Celanup Timing (클린업 타이밍 일관성 추가)
useEffect(() => {
// This is the effect itself.
return () => {
// This is its cleanup.
};
});- useEffect 는 return 을 통해 cleanup 작용을 합니다.
- 이 cleanup 타이밍을 '스크린에 반영된 직후' 로 변경되었다고 합니다.
Consistent Errors for Returning Undefined (undefined 리턴은 오류)
function Button() {
// We forgot to write return, so this component returns undefined.
// React surfaces this as an error instead of ignoring it.
<button />;
}
let Button = memo(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
<button />;
});- 이제는 함수가 undefined 을 리턴하면 오류를 발생시킵니다.
- 기존에는 memo 로 감싼 컴퍼넌트가 undefined 를 리턴하면 오류가 발생하지 않았다고 하네요.
| 리액트 공식문서 함께 읽기 📘 |
2020/08/24 - [컴퓨터 지식/생각해 볼만한 것] - [개발일기] 한 단계 더 도약하자 / 리액트 공식문서 함께 읽기 0️⃣ - 도입
2020/08/24 - [웹 개발/React] - [React🌌] 리액트 공식문서 함께 읽기 📘 / 1️⃣ - JSX 없이 사용하는 리액트 /
| 리액트 개발 관련 🌀 |
2020/08/17 - [웹 개발/React] - [React🌀] React로 2048 게임 만들기 ! / 1️⃣ - 기본 세팅 및 소개 / Clone Coding
2020/07/30 - [웹 개발/React] - [React🌌] React + Ant Design + TypeScript 적용하기! / antd 사용
2020/01/17 - [웹 개발/React] - [React🌌] 초보를 위한 create-react-app 없이 빌드하기 / ① 설치 및 세팅
2020/07/20 - [웹 개발/React] - [React] 마우스 비밀번호 입력기🖱 / 키보드 보안 입력기 / 2차 비밀번호
* 출처 및 참고 : 리액트 공식 문서 https://ko.reactjs.org/
* 제가 직접 읽고 느낀 생각을 글로 쓰는 것이기에, 잘못된 내용이 있을 수 있습니다. 피드백과 지적은 언제나 환영합니다!