[React🌌] 리액트 슬라이드 ⏩ / 캐로셀 (Carousel)
슬라이드? 캐로셀(Carousel) !
<캐로셀 예시>

우리나라 사람들은 보통 이렇게 버튼을 통해 자연스럽게 넘어가는 것을 슬라이드라고 부르죠! (영알못인 저만 그러는 걸수도..😂) 사실 이런 슬라이드는 정식용어는 캐로셀(Carousel) 입니다! 저도 처음엔 이게 뭔가 하고 Carousel 을 구글에 검색해보았는데

뭔가 무슨 느낌인지 와닿죠!? 아무튼 Carousel 이 올바른 표현입니다😀
+ 참고로 슬라이드는 보통 음량조절할때 미는 그런 조절기구를 칭하는 것 같습니다.

아무튼 오늘은 리액트에서 이 캐로셀을 구현, 혹은 이용하는 여러 방법을 알려드리고자 합니다!
1. 직접 구현하기
직접 구현 하는것도 생각보다 어렵지는 않습니다.
슬라이드 모든 컨텐츠를 담을 하나의 Container 를 만들고 Overflow를 hidden 으로 만들어 다 가려버립니다.
그러면 슬라이드 컨텐츠들이 Container 안에 숨어있겠죠?
이제 로직을 통해 특정 버튼을 눌렀을 때 컨텐츠의 margin-left 에 음수 값을 더해주어서 이동시킬 거리만큼 당겨줍니다!
반대 방향으로 하려면 margin-left 값에 당길 거리를 더해주면 되겠죠?
이 로직을 통해 구현하면됩니다.
+ margin 대신 transform 속성을 이용할 수도 있습니다!
transform : translateX(-30%) 이런 식으로 전체 콘텐츠를 30% 씩 밀어서 구현해도 margin 이랑 같은 효과를 보이겠죠?
그런데 이 방법만 이용하면, 딱딱하게 끊겨서 움직이는 방식일 겁니다. 슬라이드는 스무스하게 움직여야 하는데 말이죠..
그러므로 transition 속성을 주어서 margin 값이 바뀔 때, 스무스하게 움직이게끔 해줍니다!
음수마진에 익숙하지 않다면 아래 글을 참고해주세요!
Negative margins(음수 마진)
Negative margins 이 포스팅에서는 음수마진이라고 Negative margins 에 대해 알아보도록 합니다. 음수 마진은 문서 내의 정상적인 흐름(document flow) 를 건들이지 않습니다. 다시말해, 요소를 이동하기 위
webclub.tistory.com
2. 라이브러리 이용하기
사실 이를 직접 구현하는 것은 어쩌면 시간낭비일 수 있죠.. 실력향상에 도움은 되겠지만 개발자에게 시간은 금!1
여러 좋은 라이브러리들이 많습니다!
React-Slick
Neostack
The last react carousel you will ever need
react-slick.neostack.com
react-slick 이라는 라이브러리로, 문서도 깔끔하고 전형적인 슬라이드 느낌을 줄 수 있습니다.
문서가 워낙 정리가 잘 돼있다보니, 여러 예시들을 볼 수 있는 장점이 있네요
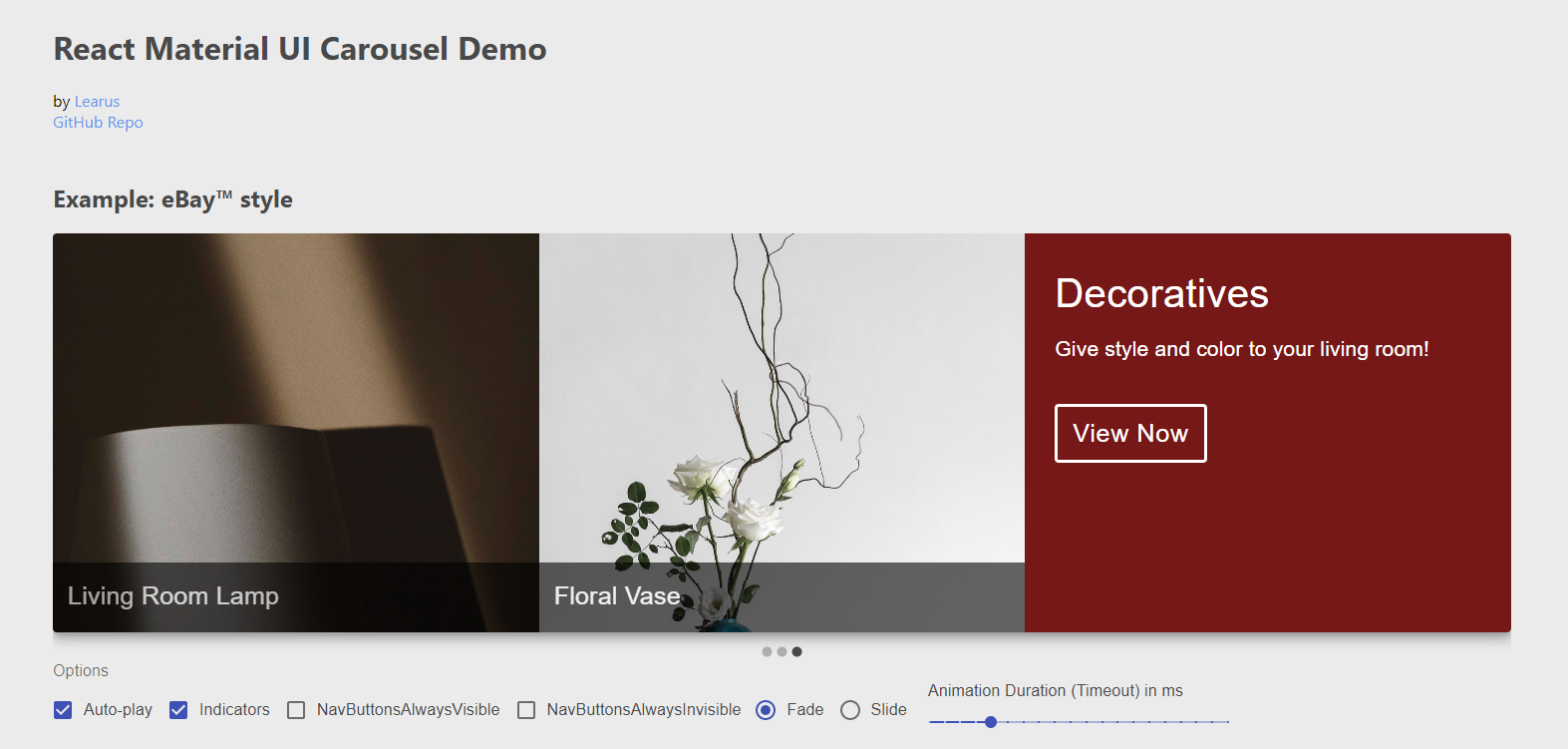
React-Material-Ui-Carousel
learus.github.io/react-material-ui-carousel/
React Material UI Carousel Demo
learus.github.io
material-ui 와 연계성이 좋고 슬라이드가 넘어가는 애니메이션 설정이나, 화살표 설정 등 디테일한 설정을 변경할 수 있는 장점이 있습니다!!

React Responsive Carousel
react-responsive-carousel.js.org/
http://react-responsive-carousel.js.org/
React Responsive Carousel Storybook Check it out these cool demos created using storybook. The source code for each example is available here. Summary Installing npm install react-responsive-carousel --save Demo Carousel Code: Contributing Please, feel fre
react-responsive-carousel.js.org
반응형 슬라이드를 제공합니다. 이 라이브러리는 이미지 캐로셀만 지원하는 것 같더라구요! 이건 사용은 못해보았는데 npm 에서 다운로드 수가 압도적이길래 넣어봤습니다.
| 리액트 공식문서 함께 읽기 📘 |
2020/08/24 - [컴퓨터 지식/생각해 볼만한 것] - [개발일기] 한 단계 더 도약하자 / 리액트 공식문서 함께 읽기 0️⃣ - 도입
2020/08/24 - [웹 개발/React] - [React🌌] 리액트 공식문서 함께 읽기 📘 / 1️⃣ - JSX 없이 사용하는 리액트 /
| 리액트 개발 관련 🌀 |
2020/08/17 - [웹 개발/React] - [React🌀] React로 2048 게임 만들기 ! / 1️⃣ - 기본 세팅 및 소개 / Clone Coding
2020/07/30 - [웹 개발/React] - [React🌌] React + Ant Design + TypeScript 적용하기! / antd 사용
2020/01/17 - [웹 개발/React] - [React🌌] 초보를 위한 create-react-app 없이 빌드하기 / ① 설치 및 세팅
2020/07/20 - [웹 개발/React] - [React] 마우스 비밀번호 입력기🖱 / 키보드 보안 입력기 / 2차 비밀번호
* 출처 및 참고 : 리액트 공식 문서 https://ko.reactjs.org/
* 제가 직접 읽고 느낀 생각을 글로 쓰는 것이기에, 잘못된 내용이 있을 수 있습니다. 피드백과 지적은 언제나 환영합니다!